Problem
The beta launch of Schooldata.com was coming up, and the design hadn’t crystallized. The site needed a fresh, new visual presence, mobile designs, and well-defined patterns.
Solution
Redesign the application to bring the visual brand to life, ensuring mobile responsiveness, and a tight UI library.
Step 1: The Basics
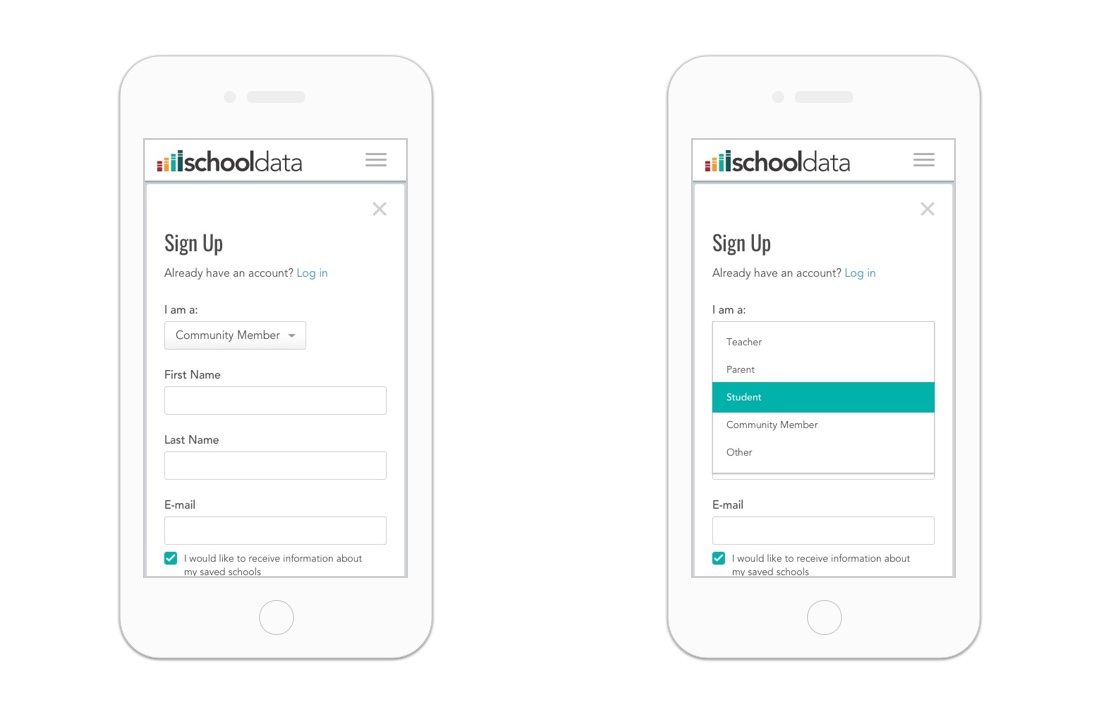
I started with a foundation of patterns for form-based and static pages.
All pages were simultaneously designed as mobile responsive.
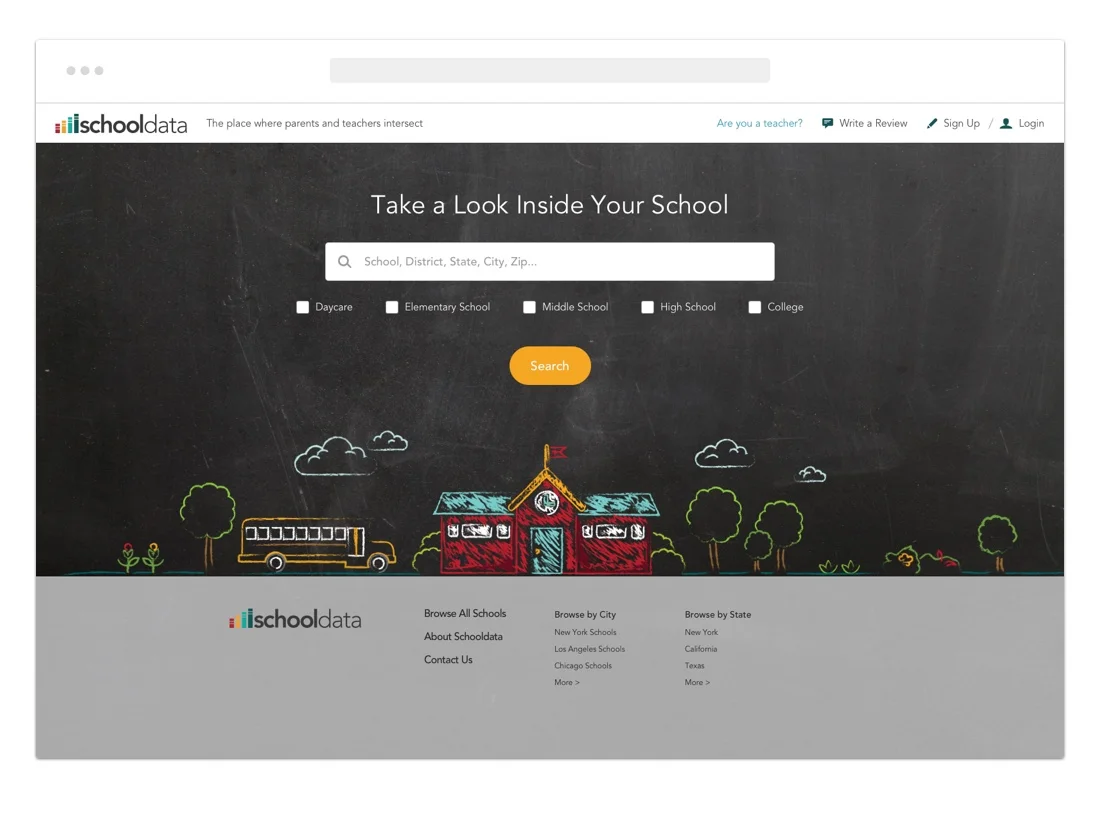
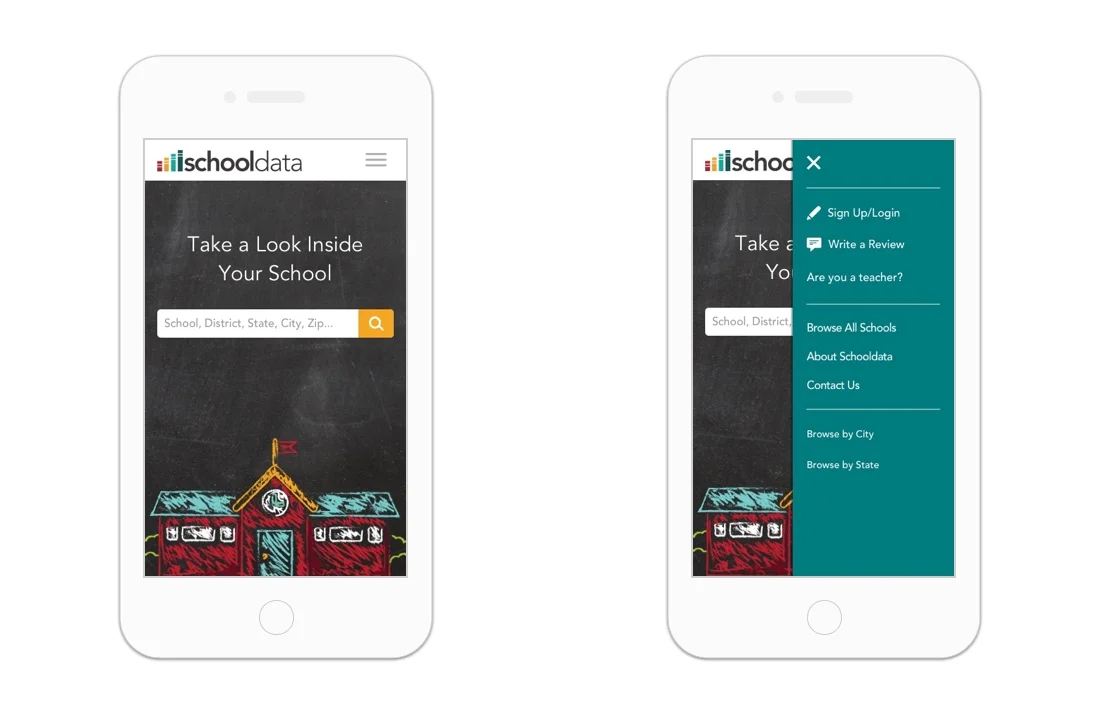
Step 2: The Homepage
We leaned into chalk-based drawings for brand identity, and showcased them on the homepage.
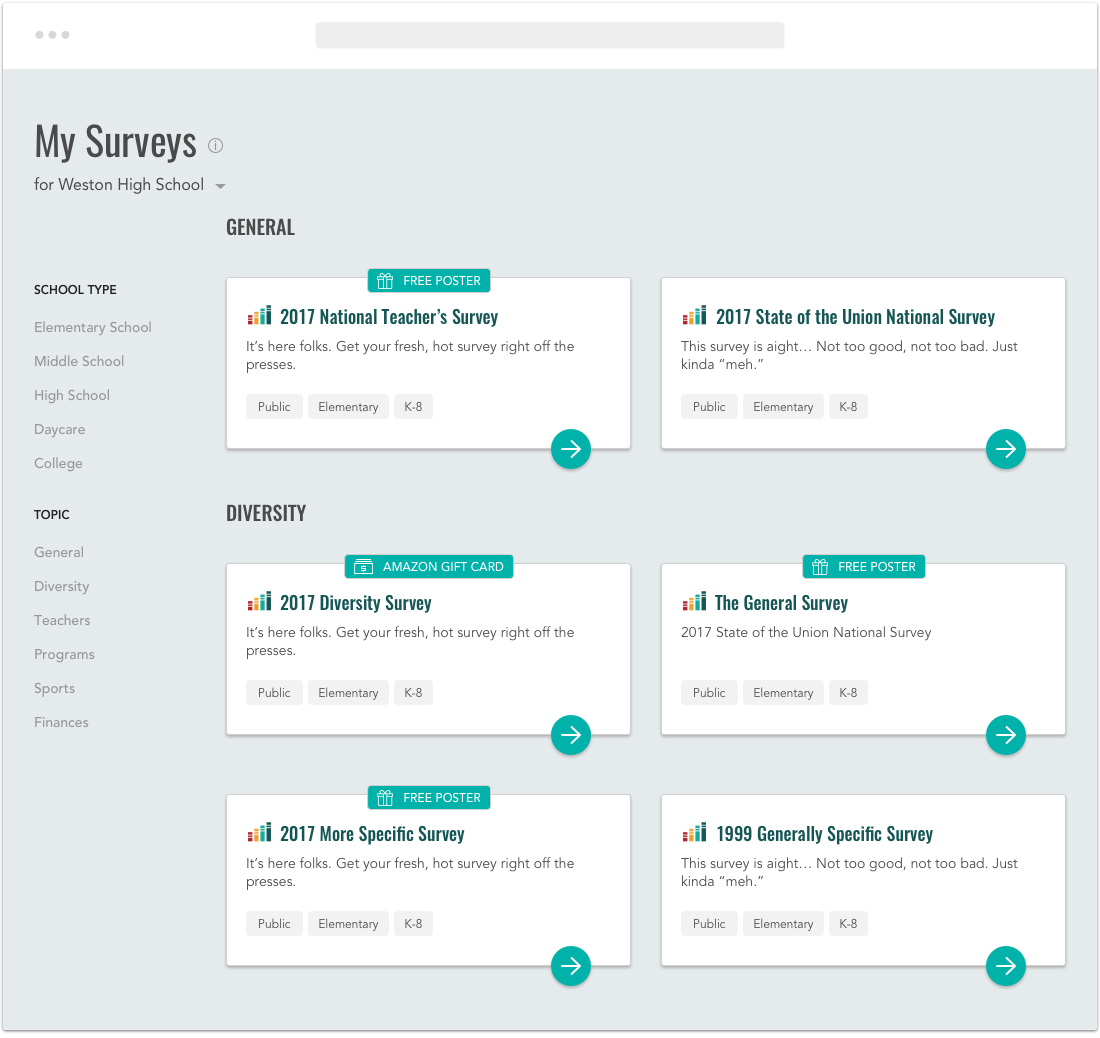
Step 3: My Surveys
Teachers are invited to take surveys for incentives, which feeds the content on the site.
Step 4: Profile Page
The School Profile page is the most complex page on the site, yet I distilled its content into very few patterns.